
Hai sobat Blogger...
Kali ini aku mau post Cara membuat Animasi Kursor pada blog..
Ini Request-an dari temenku.. namanya Natasya...
Silakan bisa di Add, Follow, Atau.. Circle... hehe *Ga Maksa yaaa :p*
Oke... ini caranya...
- Buka web Ini
- Lalu nanti keluar laman gini

- Klik kategori yang kamu mau

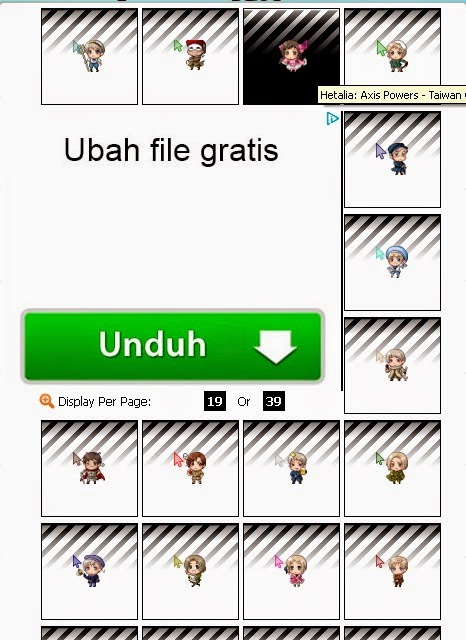
- Buat contoh.. aku klik "Anime" nanti keluar kaya gini.. kamu pilih salah 1 nya

- Contoh... aku pilih ini
- Klik pilihanmu.. terus Scrool/ gulir ke bawah.... ntar keluar laman gini...

- Klik "Blog/Blogspot"

- Kalo sudah... copas kode ini
- Lalu ke Blogger
- Klik "Tata Letak" atau "Layout"
- Pilih HTML/Javascpirt
- INGEETTT font JUDUL ga usah di isiii
- Trus klik simpan.
Dan sekarang liat blog mu... ^_^
Kursornya berubah kan! ^_^
Terimakasih, semoga bermanfaat! ^_^
Enjoy Blogging!!! ^_^











thanks ev ;) habis di copas terus diapain lagii??
BalasHapusNtar :v sory baru segitu :v
Hapus